WebView,是安卓中很重要的一个组件,我们的应用中集成WebView后,可能会遇到各种各样的问题,这里简单介绍一些Android WebView 诊断与排查问题的方法,希望对于大家有这方面的问题的朋友有所帮助。
开启DiagnosableWebViewClient日志输出
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | |
举个例子
WebView页面出现了白屏,不展示任何内容,如下图

利用上面支持的内容,我们查看错误输出日志
1 2 3 | |
通过查找源码(SslError.java)我们了解到
- errorCode 为 3,代表证书不信任。
这其中的缘由是
- 我们在设备上安装的charles证书,属于用户添加的证书
- 出于应用安全的目的,Android 7及之后默认不信任用户添加的证书(Android 7 之前是默认信任用户添加的证书)
- 当我们将App的编译目标提到24及其以上,系统就会激活这一安全限制。
所以,我们按照这篇文章解决Android手机连接Charles Unknown问题的方案,允许App在debug版本下信任用户证书就可以解决问题了。
Console日志查看
比如,我们有这样一段Javascript代码处理console输出。
1 2 3 4 5 | |
我们使用
1
| |
可以过滤出WebView CONSOLE的日志输出
1 2 3 4 5 | |
但是这样也有一个不足,就是没有打印出Console的消息级别(都展示成了INFO:CONSOLE)。
如果想要解决上面的不足或者自定义日志输出关键字的话,可以重写实现WebChromeClient的onConsoleMessage方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
1 2 3 4 5 | |
开启 WebView 远程调试
从Android Kitkat(4.4)开始,WebView 支持与Chrome 连接执行远程调试。
开启很简单,如下代码
1 2 3 4 5 | |
但需要注意两点
- 一定要限定运行设备大于等于4.4系统
- 强烈建议限定在Debug编译(或等同条件)包下开启,不建议Release包也启用该功能
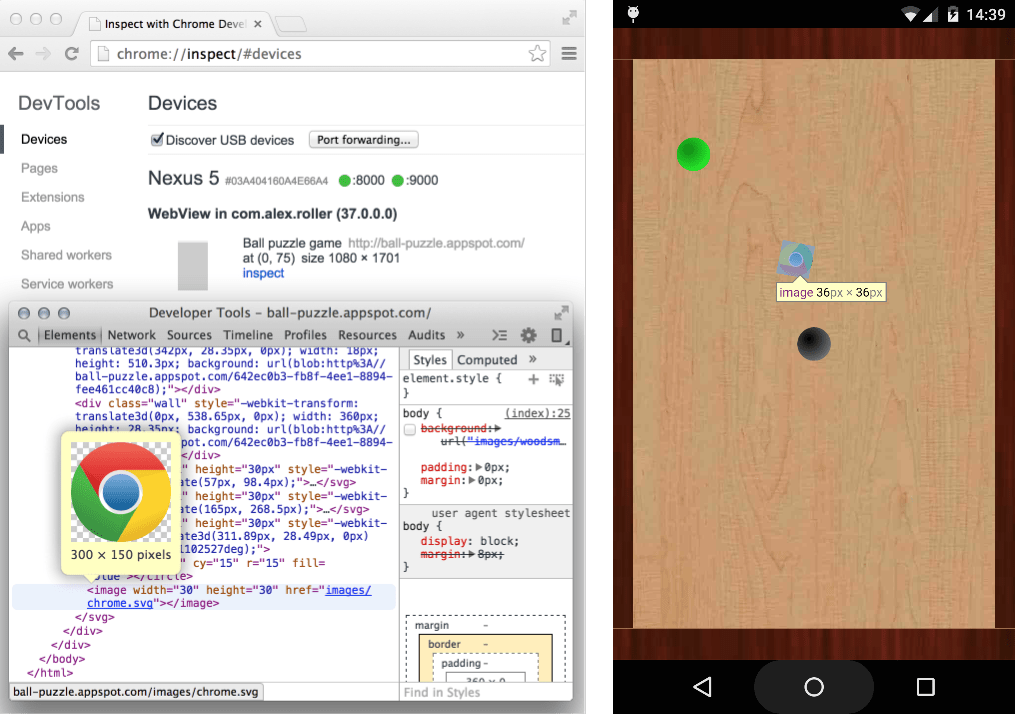
配置完成后,启动App,打开Chrome,输入chrome://inspect

可以调试的功能有
- 审查元素
- 执行Javascript
- 查看网页资源
- 进行性能分析
- 其他功能
具体内容可以访问https://developers.google.com/web/tools/chrome-devtools/remote-debugging/webviews了解。
推荐阅读

